Getting Started
What is chronoly?
Chrono.ly is a time tracking tool designed specifically for developers, aiming to boost overall productivity. Currently, Chrono.ly supports the Visual Studio Code IDE. By using the VS Code extension, developers can visualize how they spend their coding time through various graphs and metrics.
The extension collects timestamps of file openings within the IDE, along with the project's name and file name. This data is then used to populate your dashboard, providing insightful overviews of your coding habits.
Installation
Follow these steps to start using our website with VSCode.
- Sign up or Log In at https://chrono.ly/
- Download the chronoly extension from the Visual Studio Marketplace.
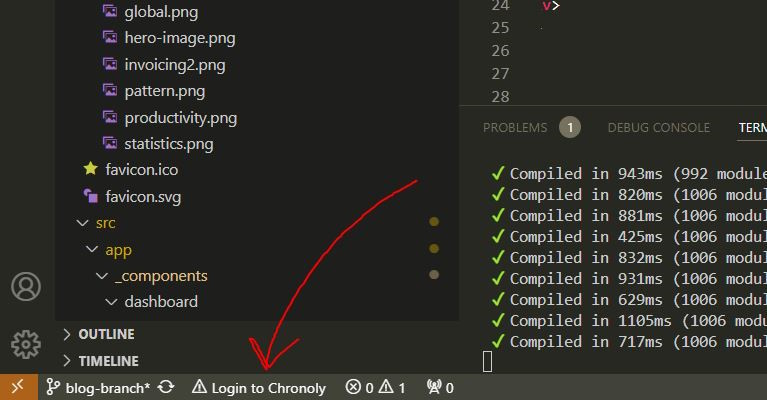
- In Visual Sudio Code, at the bottom left of your screen, click the "Login to Chrono.ly" button.

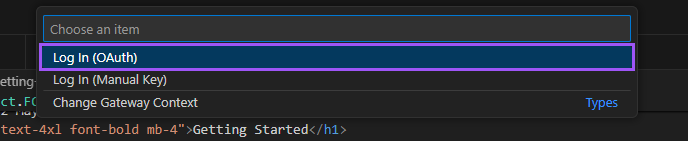
- Follow the link to log in using OAuth.

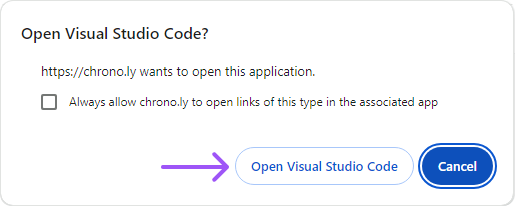
- Click “Open Visual Studio Code” to complete the handshake!

- Volia! You are now logged in and using Chrono.ly! 🎉
As you code, your dashboard and plugin will update instantly. On the dashboard, you will see the widgets fill up with information.
Tell us what you think
Yes, we only support Visual Studio Code at the moment, we are working towards releasing the JetBrains and Visual Studio plugins soon. Join the Discord to be notified when they are released!
Join the discord and tell us what you think ✍(◔◡◔)